- 模写
- メリハリ
- グラデーション
今の時代はフラットなデザインが人気ですね。でもやっぱりリアルでかっこいいもの作りたいなって人にはぜひこの記事を参考にしてほしいです。
あと、国際放送のニュース(ABC、BBC)あたりは常にかっこいいです。ぜひ真似してみてください。
デッサンにおいて模写がいいというのはグラフィックの世界でも一緒です。
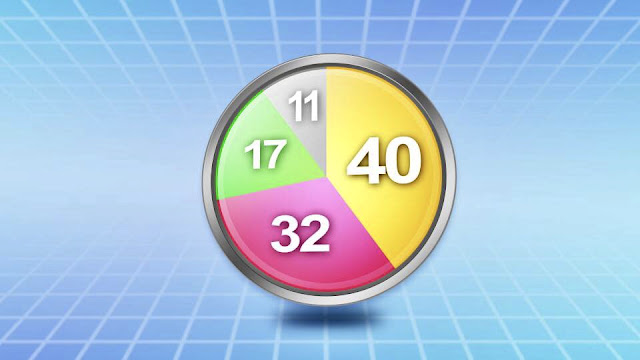
例えば、この円グラフ動画の場合、最初ゆっくりと出てくるようにしたい。するとほとんどの人が単純なフェードインで解決させてしまう。しかし、これが模写で身に付けた表現だとゆっくりと回りながらフェードインするといった一工夫が生まれるんですねー。ほんと模写は参考になる。
さらに、グラフが時計まわりに動き出すタイミングが少しでも遅れると違和感が生じる。静止と動作のあいだの「間」が非常に重要なのだ。これは模写をしてはじめて気付くことである。
模写の経験と表現の引き出しによってクオリティーの高い完成イメージが出来上がる。
どんな制作物においてもメリハリがポイントです。「大」なら「小」、「明」なら「暗」。
前面にあるのが「明」なら背景は「暗」。ここでは円グラフが「ゆっくり」出てきてから「早く」動くといったところです。
グラデーションは本当に個性がでます。
大胆な階調(色の変化)を好む人もいれば微妙な階調を好む人もいるのです。
リアルなものをつくるときは必ずグラデーションを使う。
この動画での背景は青ですが同じトーンで濃い青と薄い青、それに黄と白が混ざっています。
あえて背景を全体的に淡くしています。なぜ淡くしているかというと、前面の円グラフを目立たせるためです。「淡い」背景に「濃い」グラフをもってくることで調和のとれた仕上がりになっているのです。
あと、国際放送のニュース(ABC、BBC)あたりは常にかっこいいです。ぜひ真似してみてください。
①模写をしよう
デッサンにおいて模写がいいというのはグラフィックの世界でも一緒です。
- スキルが身に付く
- 表現の引き出しが増える
- 物事を深く理解しようとする
例えば、この円グラフ動画の場合、最初ゆっくりと出てくるようにしたい。するとほとんどの人が単純なフェードインで解決させてしまう。しかし、これが模写で身に付けた表現だとゆっくりと回りながらフェードインするといった一工夫が生まれるんですねー。ほんと模写は参考になる。
さらに、グラフが時計まわりに動き出すタイミングが少しでも遅れると違和感が生じる。静止と動作のあいだの「間」が非常に重要なのだ。これは模写をしてはじめて気付くことである。
模写の経験と表現の引き出しによってクオリティーの高い完成イメージが出来上がる。
②メリハリをつける
どんな制作物においてもメリハリがポイントです。「大」なら「小」、「明」なら「暗」。
前面にあるのが「明」なら背景は「暗」。ここでは円グラフが「ゆっくり」出てきてから「早く」動くといったところです。
③グラデーションを身につける
グラデーションは本当に個性がでます。
大胆な階調(色の変化)を好む人もいれば微妙な階調を好む人もいるのです。
リアルなものをつくるときは必ずグラデーションを使う。
この動画での背景は青ですが同じトーンで濃い青と薄い青、それに黄と白が混ざっています。
あえて背景を全体的に淡くしています。なぜ淡くしているかというと、前面の円グラフを目立たせるためです。「淡い」背景に「濃い」グラフをもってくることで調和のとれた仕上がりになっているのです。
まとめ
模写が一番の近道です。色においても、動きにおいても「これはどうやってやってるんだ?」「なるほど、こうやってるのか」という試行錯誤によって手に入れたスキルは一生枯れません。そこにもっとアレンジを加えることによってよりよい制作物が生まれる。ほんといろんなものを見て勉強しないといけませんね('ω')ノ
見た目よりも中身が大事なのは承知のうえですが今回はかっこいい円グラフアニメーションを作るポイントをご紹介しました。
 |
| After Effectのみで作成 |